Secure Headers
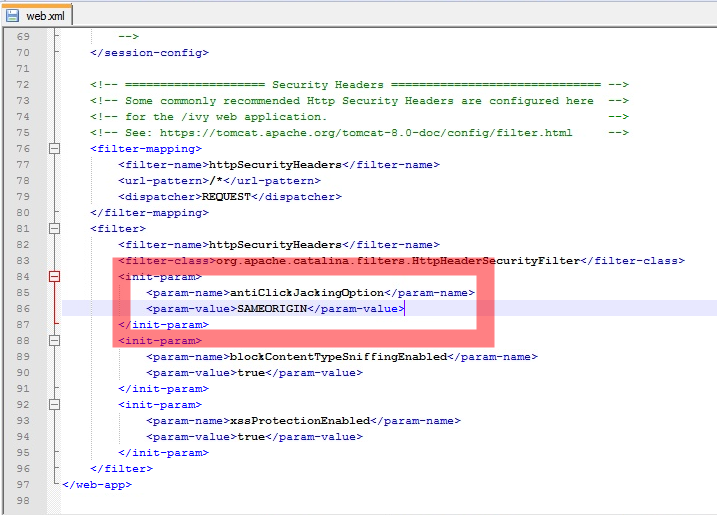
By default an Axon.ivy engine will block request that come from an IFRAME of another webserver. This is done with the HttpSecurityHeaderFilter that is configured in the [designerORengine]/webapps/ivy/WEB-INF/web.xml.

Where to configure secure headers
Security headers are normally configured on a front-end webserver such as NginX or IIS. The policies are the enforcedby the webBrowser of the client (at least on modern browsers). We definitively recommend to set headers such as the Content-Security-Policy or X-Frame-Options on a front-end webserver - not on the embedded ivy Tomcat. However. This tutorial tells you how to deal with this headers if you do not have a front-end webserver.
Allow a single domain access
To enable a specific domain to access Axon.ivy content the init parameters of the HttpSecurityHeaderFilter must be adjusted as follows:
<init-param>
<param-name>antiClickJackingOption</param-name>
<param-value>ALLOW-FROM</param-value>
</init-param>
<init-param>
<param-name>antiClickJackingUri</param-name>
<param-value>http://myRemoteDomainThatEmbeddsAxonIvyWithAnIFrame.com</param-value>
</init-param>
This will set the HTTP response header X-Frame-Options: ALLOW-FROM http://myRemoteDomainThatEmbeddsAxonIvyWithAnIFrame.com.
Enable the content-security-policy
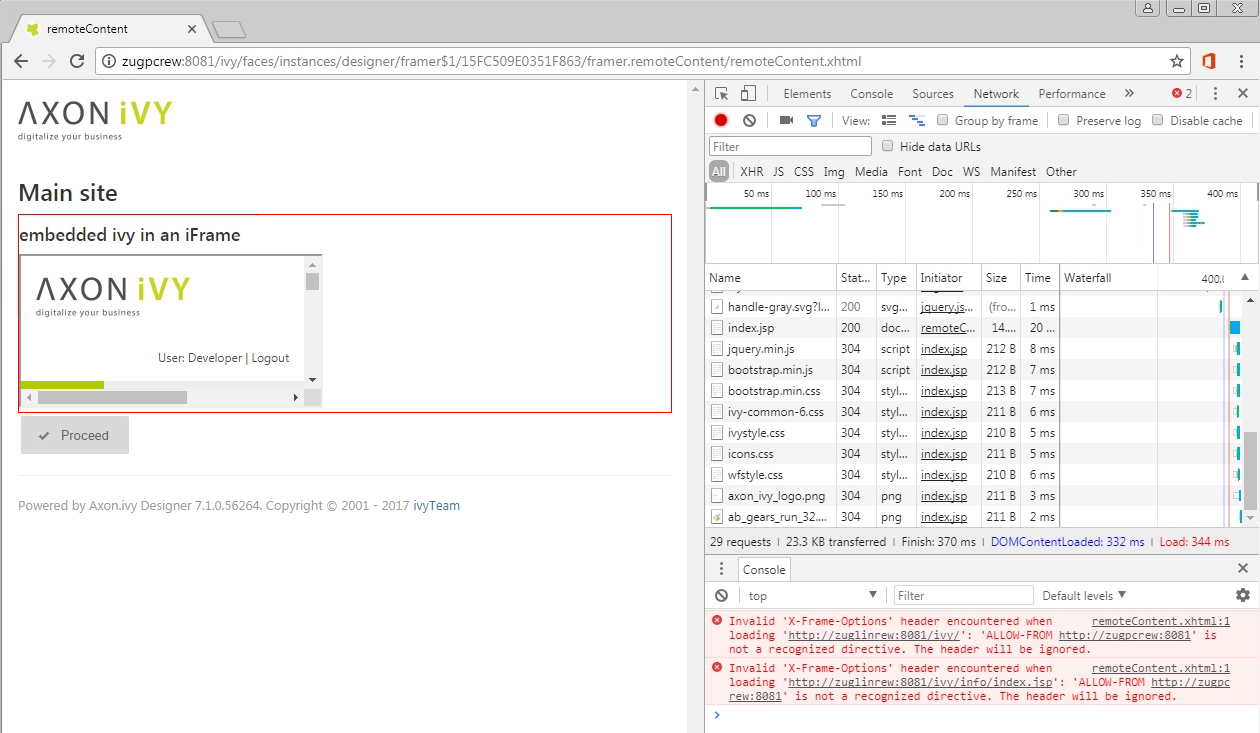
Unfortunately the X-FRAME-OPTIONS header is not interpreted by Chrome. Therefore the access from any Domain is possible when the client uses Chrome.

To restrict it for modern Browsers the HTTP response header Content-Security-Policy has to be set as well. This can be achieved with a ContentSecurityPolicyFilter. Copy the JAR with this filter into [designerORengine]/webapps/ivy/WEB-INF/lib. Afterwards the filter can be added and configured in the web.xml.
<filter-mapping>
<filter-name>ContentSecurityPolicyFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>ContentSecurityPolicyFilter</filter-name>
<filter-class>de.saville.csp.ContentSecurityPolicyFilter</filter-class>
<init-param>
<param-name>report-only</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>default-src</param-name>
<param-value>'self' 'unsafe-inline'</param-value>
</init-param>
<init-param>
<param-name>frame-ancestors</param-name>
<param-value>http://myRemoteDomainThatEmbeddsAxonIvyWithAnIFrame.com</param-value>
</init-param>
</filter>
Verify the solution
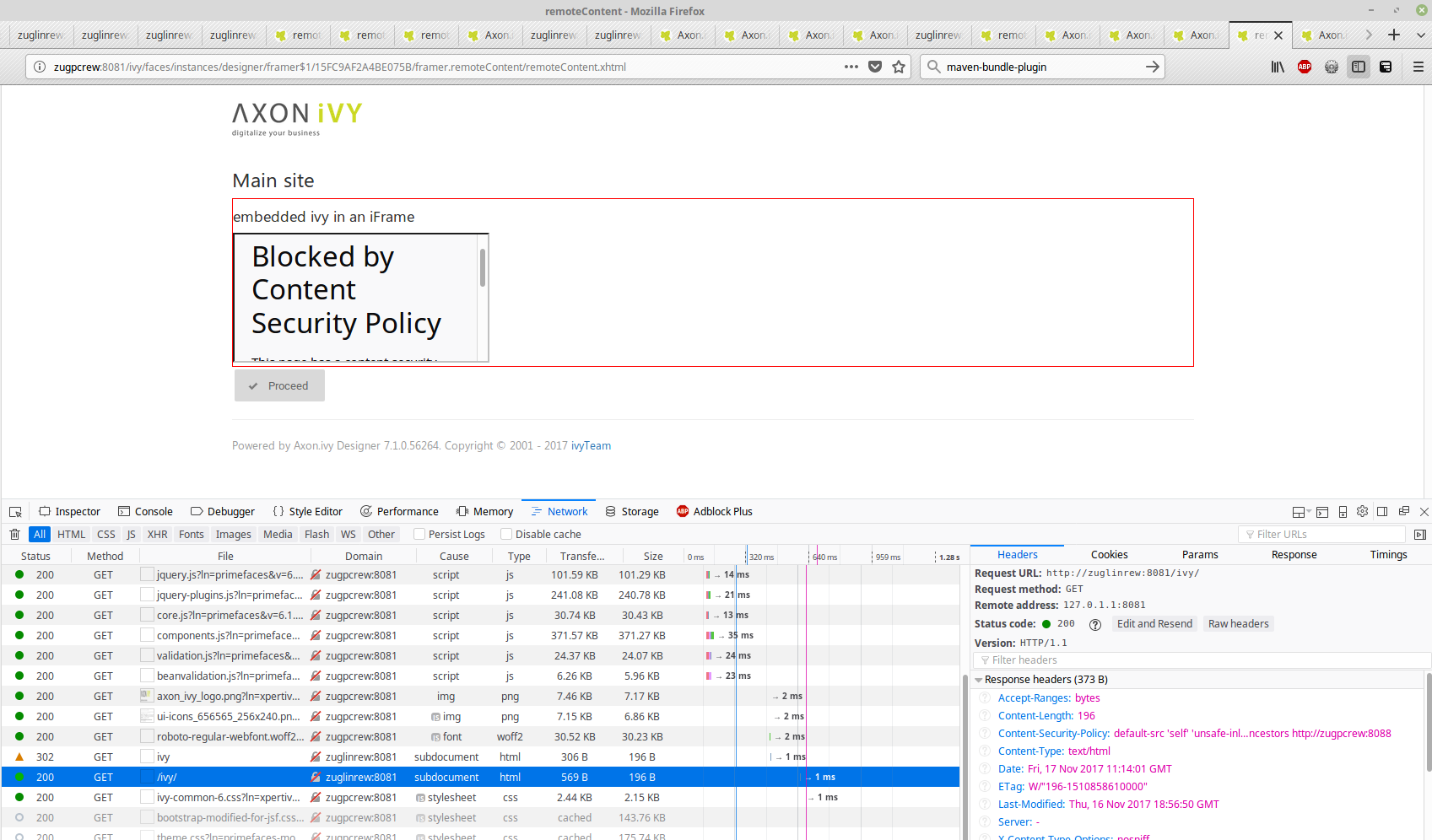
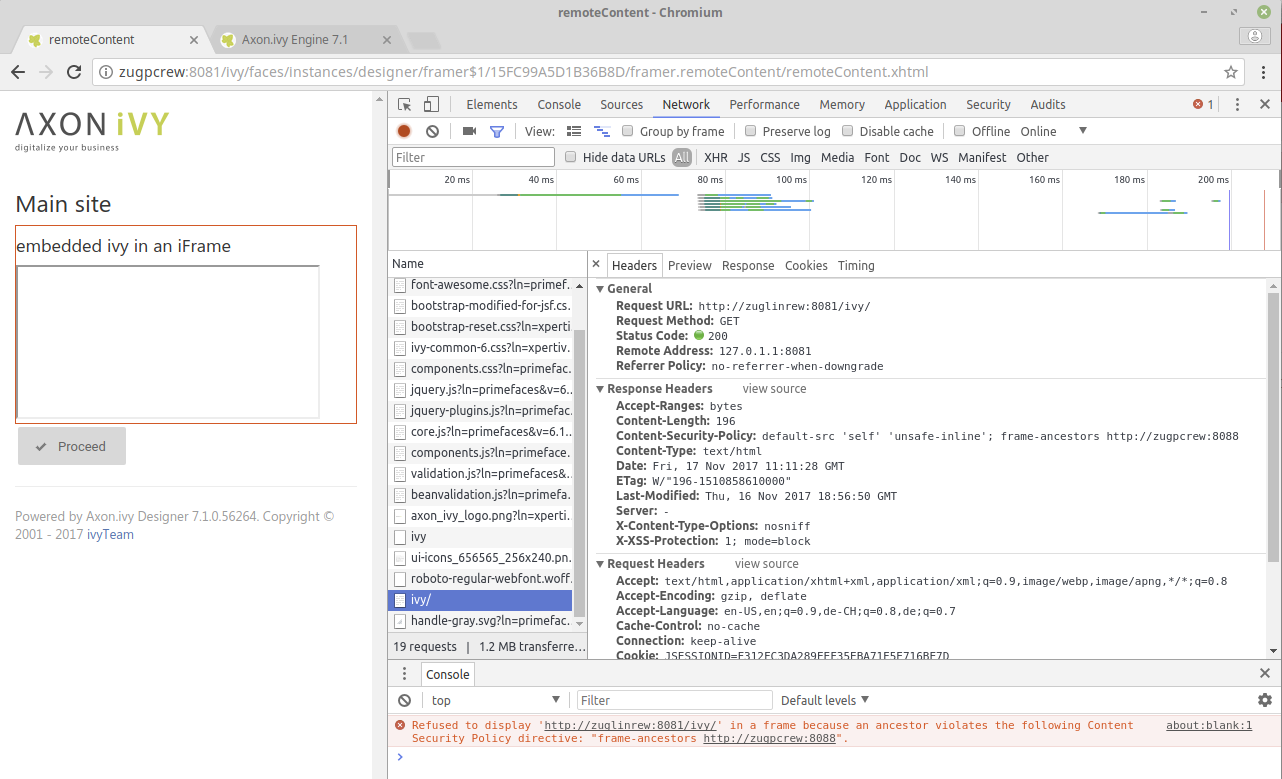
Try to embedd Axon.ivy in an IFRAME from a not whitelisted domain should end in a clear error in the browser console. And no content should be visible in the frame.
In any request fired against the Axon.ivy Engine the response header Content-Disposition-Policy: frame-ancestors https://myParentDomain.com should be visible.


Full Web.xml:
<filter-mapping>
<filter-name>httpSecurityHeaders</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
</filter-mapping>
<filter>
<filter-name>httpSecurityHeaders</filter-name>
<filter-class>org.apache.catalina.filters.HttpHeaderSecurityFilter</filter-class>
<init-param>
<param-name>antiClickJackingOption</param-name>
<param-value>ALLOW-FROM</param-value>
</init-param>
<init-param>
<param-name>antiClickJackingUri</param-name>
<param-value>http://myremotedomainthatembeddsaxonivywithaniframe.com</param-value>
</init-param>
<init-param>
<param-name>antiClickJackingEnabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>blockContentTypeSniffingEnabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>xssProtectionEnabled</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>ContentSecurityPolicyFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>ContentSecurityPolicyFilter</filter-name>
<filter-class>de.saville.csp.ContentSecurityPolicyFilter</filter-class>
<init-param>
<param-name>report-only</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>default-src</param-name>
<param-value>'self' 'unsafe-inline'</param-value>
</init-param>
<init-param>
<param-name>frame-ancestors</param-name>
<param-value>http://myremotedomainthatembeddsaxonivywithaniframe.com</param-value>
</init-param>
</filter>
answered
17.11.2017 at 07:23

Reguel Werme... ♦♦
9.4k●3●19●58
accept rate:
70%