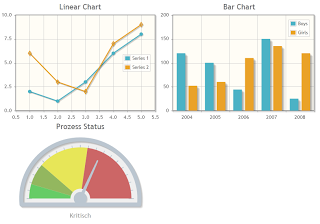
Luckily PrimeFaces offers a lot of chart components. As an example we show what you can do with bar, line and gauge charts.

The special thing about using charts is the correct ChartModel. For line and bar charts you need the CartesianChartModel, for the gauge chart you need a MeterGaugeChartModel. Here the model for bar charts:
import org.primefaces.model.chart.CartesianChartModel;
import org.primefaces.model.chart.ChartSeries;
in.barModel = new CartesianChartModel();
ChartSeries boys = new ChartSeries();
boys.setLabel("Boys");
boys.set("2004", 120);
boys.set("2005", 100);
boys.set("2006", 44);
boys.set("2007", 150);
boys.set("2008", 25);
ChartSeries girls = new ChartSeries();
girls.setLabel("Girls");
girls.set("2004", 52);
girls.set("2005", 60);
girls.set("2006", 110);
girls.set("2007", 135);
girls.set("2008", 120);
in.barModel.addSeries(boys);
in.barModel.addSeries(girls);
You see the ChartesianChartModel has no direct data, it uses objects of the type ChartSeries. Line charts work exactly the same way, the sole difference is that you will use LineChartSeries instead of ChartSeries. The gauge chart uses a little different model, the MeterGaugeChartModel. It gets the value of the gauge and the color intervals as arguments of the constructor.
import org.primefaces.model.chart.MeterGaugeChartModel;
List<Number> intervals = new List<Number>();
intervals.add(20);
intervals.add(50);
intervals.add(120);
intervals.add(220);
in.meterGaugeModel = new MeterGaugeChartModel(140, intervals);
The embedding of the charts in the Html user dialog is plain and simple:
<p:lineChart value="#{data.lineModel}" legendPosition="e" zoom="true" animate="true"
title="Linear Chart" minY="0" maxY="10" style="width:400px;"/>
<p:barChart id="basic" value="#{data.barModel}" legendPosition="ne"
title="Bar Chart" min="0" max="200" style="width:400px" animate="true"/>
<p:meterGaugeChart value="#{data.meterGaugeModel}" showTickLabels="false" labelHeightAdjust="110" intervalOuterRadius="130"
seriesColors="66cc66, 93b75f, E7E658, cc6666" style="width:400px;height:250px" title="Process state" label="critical"/>
For more information, please see the example project or have a look at the PrimeFaces Charts demo..
Note: This question and answer was originally posted by Heinrich Spreiter on his Xpert.ivy Hacker blog. Henry, many thanks to you for your enthusiastic work.
answered
08.10.2013 at 14:43

SupportIvyTeam ♦♦
1.4k●102●118●122
accept rate:
77%