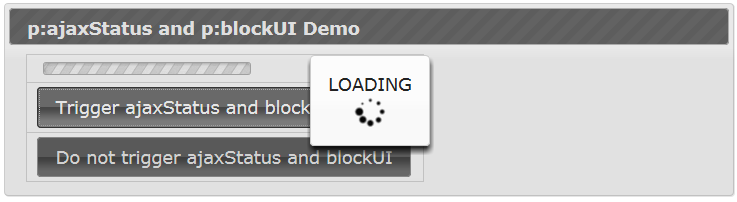
PrimeFaces offers 2 components for this, p:ajaxStatus and p:blockUI. See the following example form in the Html Dialog:
<h:form>
<p:panel header="p:ajaxStatus and p:blockUI Demo" id="panel">
<p:panelGrid columns="1">
<p:ajaxStatus style="width:220px;height:19px;">
<f:facet name="start">
<h:graphicImage library="ivy-cms" name="Images/loader" />
</f:facet>
<f:facet name="complete">
<h:outputText value="Done!" />
</f:facet>
</p:ajaxStatus>
<p:commandButton id="btn" value="Trigger ajaxStatus and blockUI"
actionListener="#{logic.doSomething}" />
<p:commandButton value="Do not trigger ajaxStatus and blockUI"
actionListener="#{logic.doSomething}" global="false"/>
</p:panelGrid>
</p:panel>
<p:blockUI block="panel" trigger="btn">
LOADING<br />
<h:graphicImage library="ivy-cms" name="Images/loader2" />
</p:blockUI>
</h:form>
In lines 4 to 12 you see how to configure p:ajaxStatus. It is triggered every time when a AJAX request is fired, e.g. when a p:commandButton is pressed. As soon as the request is fired, the content of the start facet is shown. As soon as the request ends, the content of the complete facet is displayed.
If you wish not to trigger p:ajaxStatus on a p:commandButton, then you have to set the global attribute to false like in line 15.
p:blockUI does work differently, Here you have to define which components are blocked (block="panel") and which component triggers the block (trigger="btn"). See lines 20 to 23.
Any content can be used inside p:ajaxStatus or p:blockUI.

For more insight, please get the example project or have a look at the demos for p:ajaxStatus and p:blockUI on the PrimeFaces Showcase.
Note: This question and answer was originally posted by Heinrich Spreiter on his Xpert.ivy Hacker blog. Many thanks to Henry for his enthusiastic work.
answered
07.10.2013 at 15:15

SupportIvyTeam ♦♦
1.4k●102●118●122
accept rate:
77%